ブログやホームぺージ用のファビコン ( favicon ) 画像を設定したい。
でも、その画像どうやって作ろう……という方向けの記事です。
X ( Twitter ) はやっていますか? そこにアイコン画像を設定済みだと思います。それを使いまわしましょう。イチからつくることはありません。
画像を丸くトリミングする Web サービスを使わないで行う方法です。
X から丸いアイコン画像を持ってくる
ブラウザで X の自分のプロフィール画面からアイコンをクリックすると、背景が真っ黒で丸く切り抜かれた画像が表示されます。せっかくあるものなので、これを流用しましょう。
でも、これを右クリックして「名前を付けて画像を保存」をしても、丸く切り抜かれる前の、四角い画像が保存されてしまいます。

丸い形のまま利用したければ、ダウンロードするのではなくて、 Ctrl + Shift + S で選択範囲スクリーンショットを取り、ペイントに貼り付けて、 PNG ファイルで保存しておきます。
ペイント 3D で背景の黒部分を透過させる
ここで、ペイント 3D 使いましょ。
Windows 標準のペイントは、ペイント 3D に置き換わるなんて、一時期言われていましたが、 Windows 11 になったら、 3D は外されてしまいました。
なので別途、 Microsoft Store からダウンロード・インストールする必要があります。

ペイント 3D を開いたら、「開く→ファイル選択」でさきほどの PNG ファイル(スクショ)を選択します。(新規作成→クリップボードからスクショを貼り付けでも可)
メニューの「マジック選択」をクリックすると、その画像が青い線で囲われますので、右の「次へ」をクリック。
すると、自動的に、丸い黒枠にそって青い線で囲われます。
アイコン画像の周辺に黒い部分があると、その分を凹んで囲われてしまいますので、そこは「追加」でマウスを使って範囲を補正します。
そして、「完了」ボタンを押します。右に「編集」アイコンが並んでいますので、はさみのマーク「切り取り」を選択。
黒一色の背景画像だけが残されます(背景のオートフィル機能ONの場合)が、これは使いませんので、上の「メニュー」から「新規作成」を選択。「作業内容を保存しますか?」と言われますが、「保存しない」でOKです。

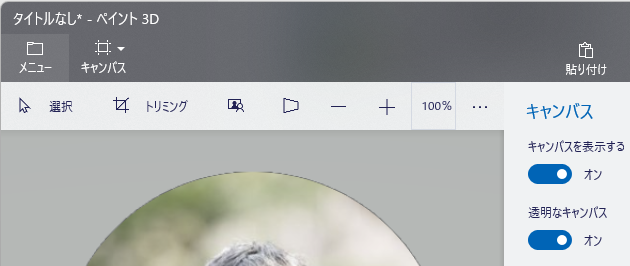
メニューの「キャンバス」→「透明なキャンバス」をオンにした状態で、先ほど切り取ったものを貼り付けますと、丸い形のアイコン画像が手に入ります!
ただ、これだとキャンバス(白い線と□で囲われた範囲)が大きいままです。4つある□マークを下・右にドラッグして、丸い画像の上下左右に合わせ、キャンバスを小さくしましょう。
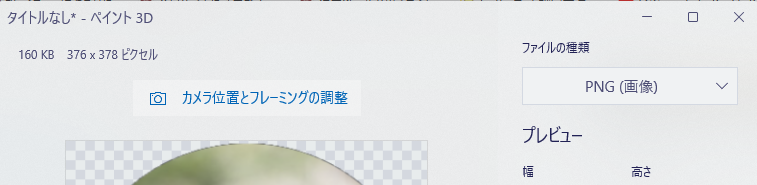
そうしたら、メニュー→「名前を付けて保存」で「 PNG (画像) 」で保存します。背景が市松模様になっていたら、それが透明であるということです。

WordPress にファビコン画像をアップ
これでファビコン画像はできあがりましたので、 WordPress のダッシュボードを開きます。
左メニューから、「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」で、先ほどの画像をアップロードして、「公開」すれば完了です。
「512 * 512 ピクセルの画像であることが必要」と言われますが、それより小さくても、ファビコンとしては問題はありません。
今日の初めて
- SONY ZV-1 で静止画の撮影テスト。 Instagram にアップします
- とあるクリニックで傷の治療。下の娘と公園を駆け回ったときにできた傷でしょうか……。身に覚えがなくて焦りましたが、先生の推測で思い出しました
- BAYSTARS ID の登録、チケット申し込み
1980年生まれ。木村将秀税理士事務所・代表。主にフリーランスやNPO法人のサポートをしている。自分で経理・申告したい/顧問税理士をつけたい/記帳代行を依頼したい に対応。特技はウォーキング(最長は戸塚~小田原間 45km 14時間)、趣味はジャズ喫茶巡り・村上春樹の本・SNK対戦型格闘ゲーム。プロフィール詳細
