自分のメディアやSNSのリンク集、デジタル名刺と言われるLit.Linkを作ってみました。
ブログ右上のメニューにも設置しました。
まだ動きの少ないSNSなんかは、Lit.Link にまとめてしまいました。
アカウントを作るのにちょっと癖がある
LINE 連携で登録できるらしいのですが、あえて「 LINE アカウントがない場合」で作ってみました。
一部の機能が使えないらしいのですが、いまのところ、何ができないのか不明です。
アカウントを作ろうとすると、最初のメールアドレス登録のところで、画面が進まなくなってしまうことがあります。
で、「進まなくなった場合はこちら」みたいなのをクリックすると、何とかログインできます。
ここで実は、メールアドレス確認のためのメールが、メールソフトに届いているんですね。
そのメールのリンクをクリックして、メールアドレス確認を済ませておけば、スムーズなようです。
Lit.Link アカウント作成がうまくいかない方は、まず受信メールや迷惑メールフォルダの確認をおすすめします。
LINE連携でアカウントを作らなかった方は、今後も「メールアドレスでログイン」でログインすることになります。
初期設定のおすすめは
この、「進まなくなった場合」に無理やり進むと、URLがデフォルトの乱数的なものになってしまっています。

そこは、PCブラウザの左メニューの歯車アイコン「設定」から、「my.link URL」を適切なものに直しておきます。
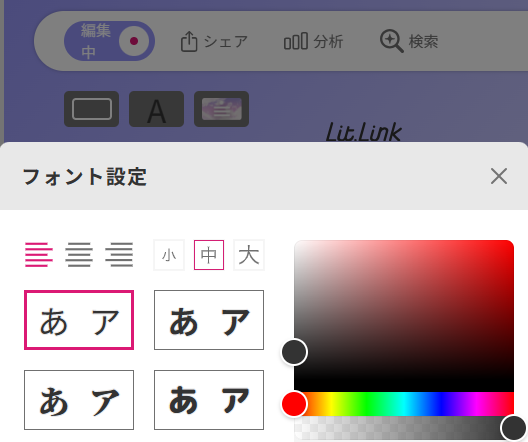
次に、フォントの設定です。

公開中←→編集中 のスイッチをクリックするたびにモードが変わります。
デフォルトの文字色がけっこう薄くて見にくいので、まず、その編集中スイッチのすぐ下にある「A」と表示されたボタンをクリックして、文字の色を黒にしておきましょう。

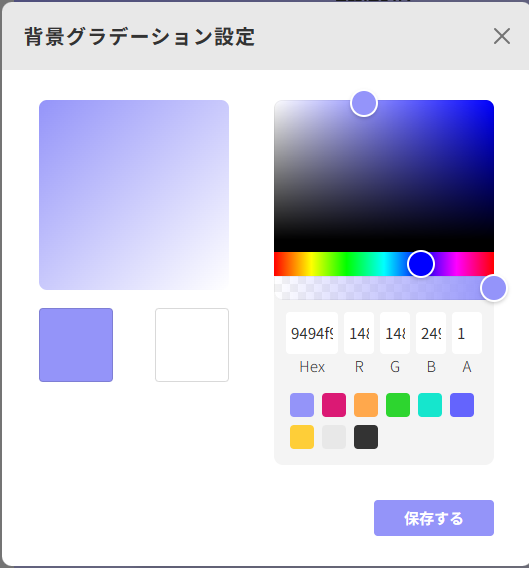
その下、プロフィール画像の左にある2色のマスをクリックすると、背景グラデーション設定に移ります。
好きな色と、白との組み合わせで、簡単にいい感じの背景が作れます。
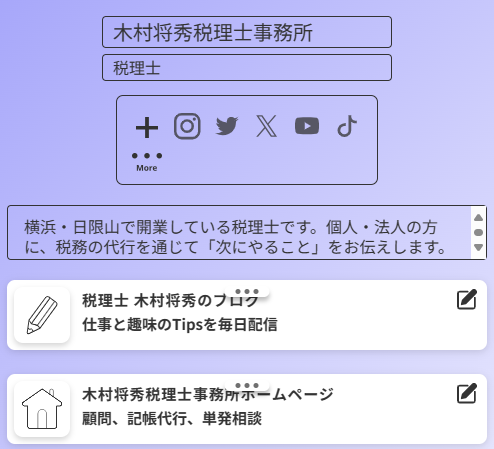
プロフィール画像は、他のSNSやブログ・ホームページと共通のものにしておきましょう。
その右の背景画像ですが、個人的にはなしでいいかなと。読み込み負担も軽くなるでしょうし。
リンクの設定は

自分のSNSのリンク集を作るのなら、SNSのアイコンをクリックして、アカウント名を入れるだけで次々に作れます。
三点リーダアイコンでも、いろんなSNSのアイコンが出るので、対応したものを選びます。
アカウント名を入れる際は、見本に @xxxx と出ていますが、@ アットマーク は入れません。

SNS以外は、「リンクを追加」から、任意のそれらしい、イメージに合ったアイコンを選んで、URLを貼り付けます。
既存のSNSのアイコンをだぶって使わないように注意しましょう。
今日のカフェ巡り
- まるいコーヒー(長津田)
- ジャズ喫茶 ハーモナイズ・ポケット(長津田)
1980年生まれ。木村将秀税理士事務所・代表。主にフリーランスやNPO法人のサポートをしている。自分で経理・申告したい/顧問税理士をつけたい/記帳代行を依頼したい に対応。特技はウォーキング(最長は戸塚~小田原間 45km 14時間)、趣味はジャズ喫茶巡り・村上春樹の本・SNK対戦型格闘ゲーム。プロフィール詳細
